Desenvolvimento de sistemas personalizados pode eliminar tarefas manuais e aumentar seu lucro. Resolva problemas rapidamente e libere sua equipe para focar no crescimento.






RESOLVA SEUS PROBLEMAS COM SOFTWARE
Nós entendemos que cada negócio é único, e é por isso que nossas soluções de software são completamente personalizadas, garantindo que sua empresa obtenha exatamente o que precisa para se destacar no mercado.
Impulsione o crescimento do seu negócio

Escolher a wevolve significa escolher eficiência, inovação e um parceiro comprometido com o seu sucesso.
Solicitar orçamentoCada empresa é única, e por isso, na wevolve, desenvolvemos softwares personalizados para atender exatamente às necessidades do seu negócio. Nada de soluções genéricas – tudo é feito sob medida para resolver seus desafios específicos.
Reduza o tempo gasto em tarefas manuais e repetitivas. Nossas soluções de automação permitem que sua equipe foque no que realmente importa, enquanto o software faz o trabalho pesado por você.
Com processos automatizados e sistemas eficientes, sua equipe poderá realizar mais em menos tempo. Isso resulta em aumento de produtividade e, consequentemente, maior rentabilidade para sua empresa.
Confira alguns projetos que já desenvolvemos para nossos clientes.

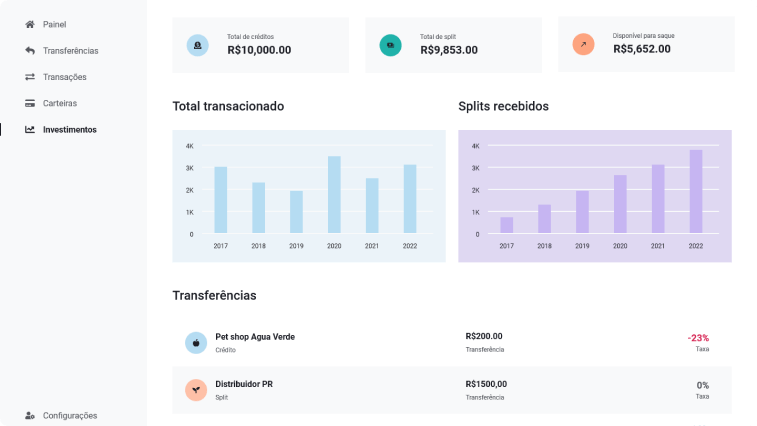
Desenvolvemos uma carteira digital personalizada que integra diretamente com as maquininhas de cartão utilizadas pela rede de comerciantes. A solução não só ofereceu um controle total sobre os créditos gerados, como também incluiu recursos avançados que resolveram as principais dores dos usuários.

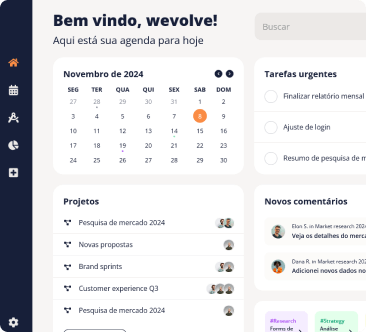
Desenvolvemos um sistema de pedidos integrado que permite que os franqueados realizem seus pedidos diretamente à fábrica de forma simples, rápida e eficiente.

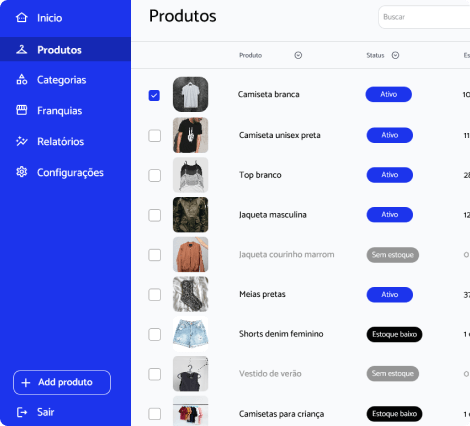
Desenvolvemos um sistema ERP robusto e personalizado para otimizar a gestão completa de lojas, permitindo controle total sobre operações diárias, desde a gestão de estoque até vendas, finanças e relacionamento com clientes.

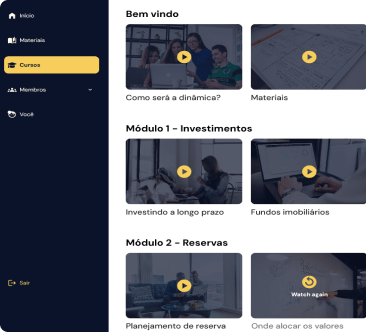
Desenvolvemos um Portal de Conteúdo para infoprodutor que precisava distribuir seus cursos, e-books, vídeos e outros produtos digitais de forma organizada, eficiente e altamente escalável para seus alunos.

Desenvolvemos um sistema de controle de alunos para faculdade, que otimiza a gestão acadêmica e administrativa, proporcionando um ambiente mais eficiente e organizado tanto para a instituição quanto para os alunos.

sem espaço para erros
Focamos em entregar softwares sob medida que aumentam sua eficiência, reduzem custos e economizam tempo. Transformamos desafios em resultados concretos, ajudando seu negócio a crescer de forma inteligente e estratégica.
Solicitar orçamentoAgende uma chamada com nosso especialista
desenvolvemos soluções de software personalizadas e automatizações que ajudam empresas a resolver problemas complexos e aumentar a eficiência operacional. Nossa missão é economizar tempo e reduzir custos, permitindo que nossos clientes foquem no que realmente importa: o crescimento do negócio.
Atendemos principalmente empresas de médio e grande porte que enfrentam desafios operacionais e precisam de soluções tecnológicas sob medida. Nosso foco são empresários e gerentes que querem otimizar processos para resolver problemas específicos com automação e desenvolvimento de software.
O tempo de desenvolvimento varia de acordo com a complexidade do projeto. Após uma análise detalhada das necessidades do cliente, criamos um cronograma personalizado, garantindo que a solução seja entregue dentro de um prazo ágil, sem comprometer a qualidade.
Sim, todos os projetos que desenvolvemos possuem garantia de 90 dias após a entrega. Nesse período você pode contar com nosso time para ajustes, correções e revisões em tudo que foi desenvolvido. E caso queira continuar com a nossa ajuda temos planos de suporte personalizados para você.